ASP.NET MVC+Colorbox做的一个Demo(二)
接下来我们需要实现的是简历的修改。
第一,在ResumeController中添加两个Action,如下面的代码:
//
// GET: /Resume/Edit/5
public ActionResult Edit(int id)
{
Resume.Models.Resume resume = context.Resumes.Find(id);
ViewBag.NationId = new SelectList(context.Nations, "NationId", "Name", resume.NationId);
return View(resume);
}
//
// POST: /Resume/Edit/5
[HttpPost]
public ActionResult Edit(Resume.Models.Resume resume)
{
if (ModelState.IsValid)
{
context.Entry(resume).State = EntityState.Modified;
context.SaveChanges();
return RedirectToAction("Index");
}
return View(resume);
}第二,创建Edit.cshtml,跟创建Create.cshtml一样,选择Empty。
第三,在Index.cshtml中添加如下代码:
$("a[rel='editResume']").click(function () {
$(this).colorbox({
width: 1000,
heigth: 500,
overlayClose: false,
close: "",
onComplete: function () {
$("#btnCancel").click(function () {
$.colorbox.close();
});
},
onClosed: function () {
$.colorbox.remove();
}
});
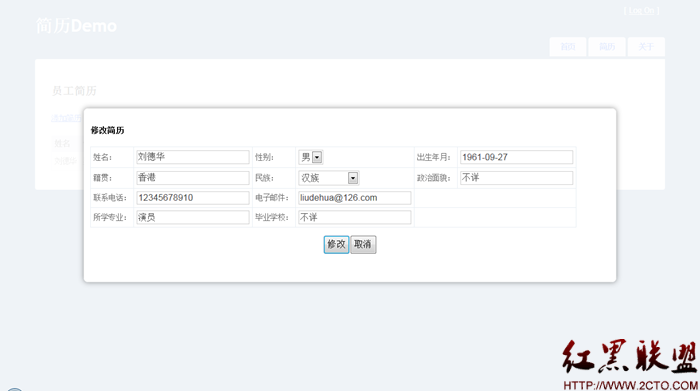
});第四,运行效果:

简历的详细信息
第一,添加Action。
//
// GET: /Resume/Details/5
public ActionResult Details(int id)
{
Resume.Models.Resume resume = context.Resumes.Find(id);
return View(resume);
}第二,创建Details.cshtml,同上。
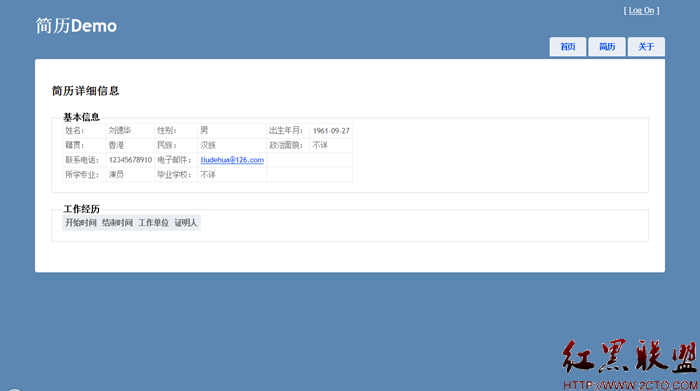
第三,运行效果:

简历的删除
第一,添加Action。
public ActionResult Delete(int id)
{
Resume.Models.Resume resume = context.Resumes.Find(id);
context.Resumes.Remove(resume);
context.SaveChanges();
return RedirectToAction("Index");
}创建Action就可以了。
- 发表评论
-
- 最新评论 进入详细评论页>>