ASP.NET性能优化之让浏览器缓存动态网页
上一篇《ASP.NET性能优化之构建自定义文件缓存》我们通过OutputCache,让请求去访问服务器asp.net的输出缓存,我们扩展了OutputCacheProvider,这相当于是访问服务器上的静态资源。OutputCache是针对所有访问服务器资源的用户,本篇要介绍的浏览器缓存则是针对单个用户,让浏览器在我们的控制下彻底不持续访问服务器上的动态内容,也就是我们要让浏览器变成我们的缓存机制中的一部分,在某些特定的场景下最大化地提升ASP.NET站点的性能。如果说OutputCache是从广度上提升并发效率,则浏览器缓存是从深度上提升效率。
一:HTTP头简介
1.1浏览器第一次请求
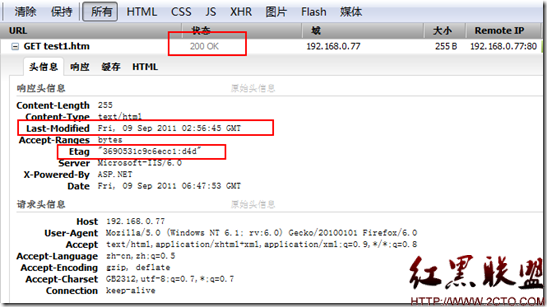
假设我们请求一个URL地址,譬如我服务器上的一个静态页面http://192.168.0.77/luminji2/html/test1.htm,会返回如下的HTTP头信息:

HTTP头信息中每个参数的含义这里暂且不表,我们关注和本文论述相关的3个信息:
首先,响应状态200OK,即表示从服务器上抓取数据成功。
其次,Last-Modified:Fri, 09 Sep 2011 02:56:45 GMT
这是WEB服务器在告诉浏览器,我这个文件的最后修改日期是Fri, 09 Sep 2011 02:56:45 GMT。必须要说明的是,它是GMT时间,也就是格林威治时间,一般中国境内使用的是GMT+8时区(要看系统的区域设置而定)。
最后就是Etag,
1.2什么是浏览器缓存
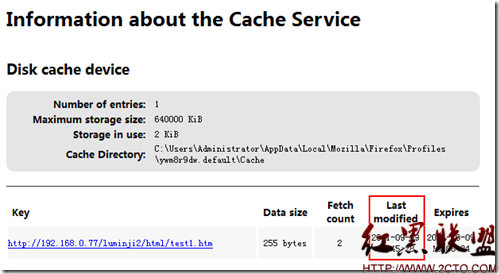
我使用的是FireFox,在地址栏内敲入about:cache?device=disk,我们就会看到被浏览器缓存起来的上面这个HTML页面,如下:

(注意,这里的Last Modified和Http头中的Last-Modified没有任何关系)。
每种浏览器都会有自己的缓存机制,但是都差不多,这里暂且不表。
1.3如何命中缓存
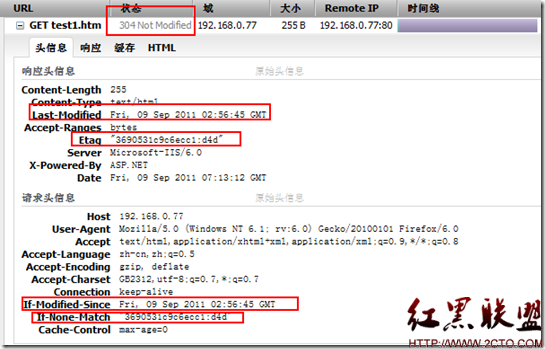
再次请求刚才的URL,我们得到头信息如下:

可以看到状态变为304 Not Modified了,这相当于是WEB服务器告诉浏览器,请用自己的缓存,不要到我这里来下载正文内容。那么,WEB服务器是根据什么来决定这样告诉浏览器呢?
这里,我们就需要请求头信息中的If-Modified-Since。请求头是浏览器发送给WEB服务器的,一旦包含这个参数,就是浏览器跟WEB服务器说:请查看自从Fri, 09 Sep 2011 02:56:45 GMT一来,你的内容变动过没。WEB服务器就会根据这个来判断,如果没有变动过,就会给浏览器返回304 Not Modified,就像本例。这样子,浏览器就会去本地拿正文数据,减少了网络流量。
If-None-Match就是Etag判断模式,跟Last-Modified其实完成的目的是一致的,这里暂且不表。
假设我们修改了文件test1.htm,试想会是什么结果,肯定是200OK。浏览器和WEB服务器之间就是通过这种机制来完成静态网页的缓存。
二:asp.net的浏览器缓存实现
上面我们说的是静态页面的情况,那么aspx页面,也就是动态页面会是怎么样一种情况?现在,我们创建一个动态网页来看一看。先来创建一个最简单的aspx,如下:
- 发表评论
-
- 最新评论 进入详细评论页>>