android studying
DoDos Blog
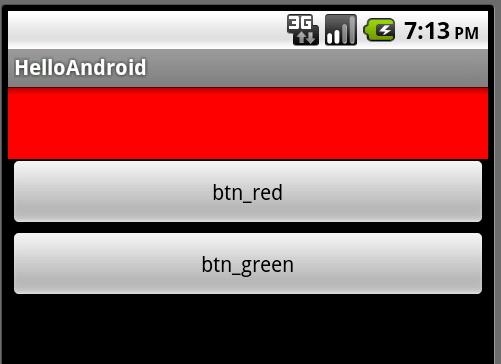
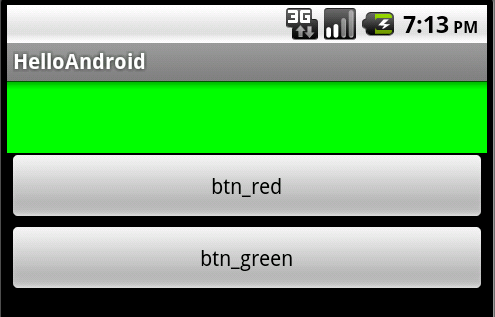
1、按键改变背景颜色
//MainActivity.java
package com.xiaod.hello;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final TextView tvHello = (TextView) findViewById(R.id.tvHello);
Button btnRed = (Button) findViewById(R.id.btnRed);
Button btnGreen = (Button) findViewById(R.id.btnGreen);
btnRed.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
tvHello.setText("click");
tvHello.setBackgroundColor(Color.RED);
}
});
btnGreen.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
tvHello.setText("click");
tvHello.setBackgroundColor(Color.GREEN);
}
});
}
}
//main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<TextView android:text="TextView"
android:id="@+id/textAlphaValue"
android:layout_height="wrap_content"
android:layout_width="match_parent">
</TextView>
<ImageView android:id="@+id/image"
android:src="@drawable/laopo"
android:layout_height="wrap_content"
android:layout_width="match_parent">
</ImageView>
</LinearLayout>


2、上下左右按键改变图片透明度
//main.java
package com.xiaod.keyevent;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.widget.ImageView;
import android.widget.TextView;
public class Main extends Activity {
/** Called when the activity is first created. */
private TextView mAlphaValueText;
private int mAlaphaValue;
private ImageView mImage;
private static final String TAG = "KeyEvent";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mAlphaValueText = (TextView) findViewById(R.id.textAlphaValue);
mAlaphaValue = 900;
mImage = (ImageView) findViewById(R.id.image);
mImage.setAlpha(mAlaphaValue);
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>