iphone用UINavigationController实现在两个页之间导航(下)
续前)
第七步:UINavigationItem和UIBarButtonItem
通常每个(指任何)视图控制器都可以定义一个UINavigationItem。UINavigationItem类就是实现这些功能的,这个类包含了如下表:
左边按钮
标题视图
右边按钮
leftBarButtonItem
titleView
rightBarButtonItem
当它所属的视图控制器在导航控制器所控制的堆栈顶部时,即调用(也就是说该视图控制器即将要显示时),系统自动显示该视图控制器的UINavigationItem,开发人员无需编写任何代码来调用UINavigationItem,但之前必须要设置好。上面程序代码中已经有定制好的导航栏左右按钮,简述说明如下:
定制返回按钮:在缺省情况下,下一页上的返回按钮上的文字是上一页的标题,可以在程序中修改为其它文字,要记住!返回按钮是放在上一页的视图控制器上的,所以必须在上一页对应的视图控制器的实现文件(*.m)中去修改。如在上面lvyouAppDelegate.m中有如下代码:(图中绿色代码部分)
[plain]
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
……
navController = [[UINavigationController alloc] init];//初始化导航控制器
//定义名称为“所有城市”的返回按钮。该按钮无需target和action
//因为系统已经实现了返回功能。Style是显示风格
UIBarButtonItem *backButton =
[[UIBarButtonItem alloc] initWithTitle:@"所有城市"
style:UIBarButtonItemStyleBordered
target:nil action:nil];
//设置启动应用时第一个要显示的视图控制器,这里是cityViewContrl
cityViewController *cityViewContrl = [[cityViewController alloc] init];
cityViewContrl.title = @"旅游指南";//设置第一个视图控制器的标题
//设置返回按钮
cityViewContrl.navigationItem.backBarButtonItem= backButton;
[backButton release];
//把第一个视图控制器推push到堆栈中
[navController pushViewController:cityViewContrl animated:NO];
[cityViewContrl release];
//把导航(标签栏)控制器放到Window下
//[window addSubview:navController.view];
[window addSubview:tabBarController.view];
// Override point for customization after application launch.
[window makeKeyAndVisible];
return YES;
}
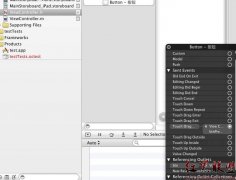
在导航控制栏上添加系统按钮和左右按钮。
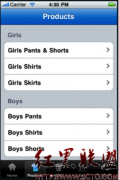
首先在第一页的导航栏上添加一个“折扣信息”按钮,如在上面所述,要记住!返回按钮是放在上一页的视图控制器上的,所以必须在上一页对应的视图控制器的实现文件(*.m)中去修改。这里要求在第一页的导航栏上添加一个“折扣信息”按钮(显然,这不是返回上一页按钮,而是在导航控制栏上添加一个“左按钮”),故可在当前视图控制器的实现文件(*.m)中去修改,即cityViewController.m中去修改,在它原代码中有如下代码:(图中绿色代码部分)
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
