google earth plugin 上的popup window
在web页面中,加载google earth plugin之后,就会出现google earth永久保持在最上层,即使用div封装,设置z-index都无法实现其他控件出现在google earth 的上层。
不过,现在可以使用http://prototype-window.xilinus.com上编写的prototype window就可以实现,在web页面,弹出一个新的dialog覆盖在google earth上面。
用法如下:
It's easy to use, just include two javascripts and one css (more if you want different skins).
<script type="text/javascript" src="/javascripts/prototype.js"> </script>
<script type="text/javascript" src="/javascripts/window.js"> </script>
<link href="/stylesheets/themes/default.css" rel="stylesheet" type="text/css"/>
<!-- Add this to have a specific theme-->
<link href="themes/nuncio.css" rel="stylesheet" type="text/css"/>
To create a window, you just have to instanciate a Window object with some optional parameters, set innerHTML of the window main content and call show() or showCenter() function. Check out the samples tab with more sample codes。
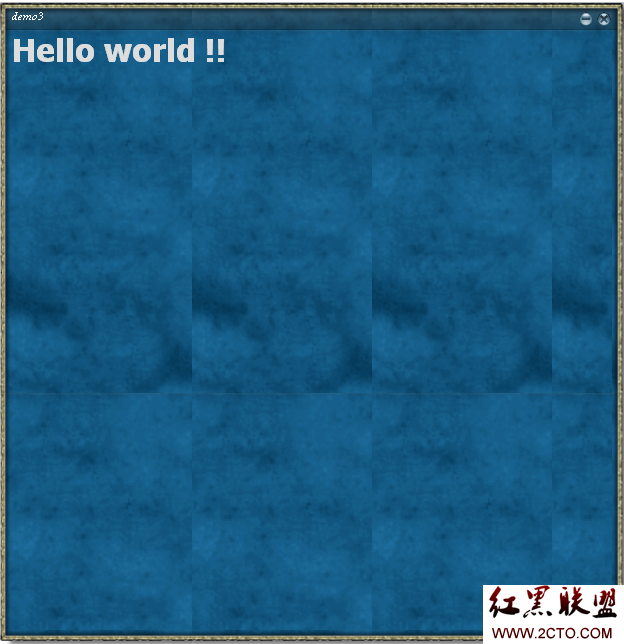
win = new Window({className: "nuncio", title: "demo3", width:200, height:150, destroyOnClose: true, recenterAuto:false});
win.getContent().update("<h1>Hello world !!</h1>");
win.showCenter();
运行结果如下:

作者“TinyKing”
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>