div弹出层的ajax登录(Jquery版)
今天别人都在休息,还要上班,自我安慰一下,他人笑我没长假,我笑他人没事干!
本人不善于jquery,也不善于div+css的排版,今天把vs2008打了个补丁,然后摸索了2个多小时做完这个例子和博客,手都敲软了,在这里和大家分享学习下!
div弹出层,我没有点击事件,是页面一加载就弹出来,你也可以改成$("#id").click(function(){});放这里面就可以点击某个id事件来弹出层了,上预览图:
页面加载完成时:

当验证码得到焦点时:

实现这个ajax为了节约时间,用户名/密码/验证码我都没判断是否为空,我也没用数据库,登录用户名和密码都是admin
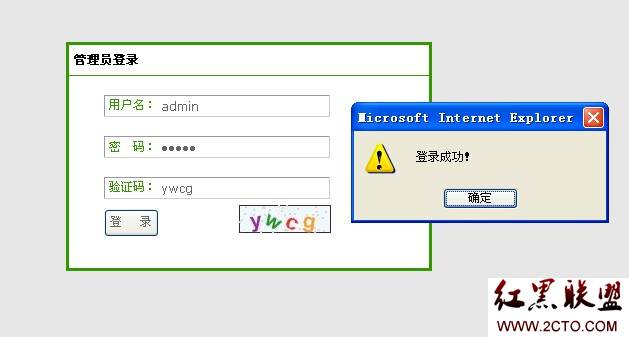
登录成功时:

这里说明一下,由于时间有限,你可以把这个登录成功或者登录失败,效果做一下,直接在登录窗口上放一个<div id="message"><div>然后设置其样式,把提示内容追加上去,根据自己个人需求来,下面贴我的全部代码:
静态页面login.html代码如下图所示
:
login.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title>mydream_后台登录</title>
5 <link href="css/login.css" rel="stylesheet" type="text/css" />
6 <script src="../js/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
7 <script src="js/login.js" type="text/javascript"></script>
8 </head>
9 <body>
10 <div id="login" class="login">
11 <div class="title"><b>管理员登录</b></div>
12 <div class="pad">
13 <div><p class="selectinput loginpsw"><label>用户名:</label><input type="text" tabindex="1" class="txt" size="36" name="username" id="txtName" /></p></div>
14 <div><p class="selectinput loginpsw"><label>密 码:</label><input type="password" tabindex="1" class="txt" size="36" name="password" id="txtPassword" /></p></div>
15 <div><div><p class="selectinput loginpsw"><label>验证码:</label><input type="text" tabindex="1" class="txt" size="36" name="code" id="txtCode"/></p></div></div>
16 <div><input id="btnLogin" type="button" value="登 录" /></div>
17 </div>
18 <div class="divCode"><img alt="验证码" title="点击刷新验证码" src="../ashx/verifyCode.ashx" /></div>
19 </div>
20 </body>
21 </html>
login.html层叠样式表login.css代码如下所示:
login.css
1 .selectinput{margin-bottom:10px;width:224px;height:20px;background-color:#FFF;border:1px solid;border-color:#999 #CCC #CCC #999;}
2 .selectinput .txt{float:left;width:165px;border:none;}
3 .loginpsw label{float:left;display:inline;margin:0 0 0 4px;width:50px;height:a
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





