Javascript事件总结
一、事件冒泡
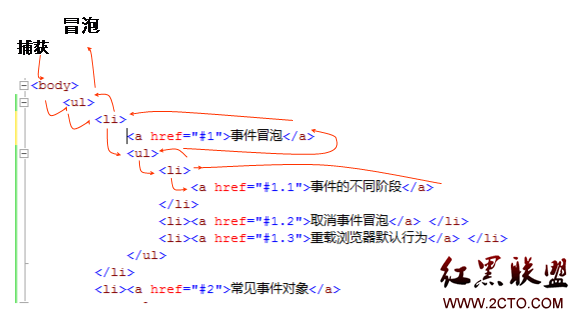
1.1 事件的不同阶段
Javascript事件在2个阶段执行:捕获与冒泡。
如下图的Dom结构中如果指向锚点#1.1的链接被点击,则依次会触发document > body > ul > li > ul > li > a 的Click处理函数。至此完成捕获阶段。当这阶段完成,开始冒泡阶段,如图中向上箭头的顺序。事件处理函数全部触发。有兴趣可以移步这里,可以看到动态的过程。

我们对上述代码稍加更改,假如alert,因为那个demo中的效果切换太快了,我们慢一点洗洗体会。【注:这里订阅的事件都是冒泡阶段的,也是最常用的,因为IE并不支持订阅捕获阶段的时间。比较特殊的还有Opera,常常遇到有些特性向Firefox系,偶尔会有个别特性像IE】。这篇文章也助于加深理解
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="developer" content="Realazy" />
<title>Bubble in JavaScript DOM</title>
<style type="text/css" media="screen">
div * {display:block; margin:4px; padding:4px; border:1px solid white;}
textarea {width:20em; height:2em;}
</style>
<script type="text/javascript">
//<![CDATA[
function init(){
var log = document.getElementsByTagName('textarea')[0];
var all = document.getElementsByTagName('div')[0].getElementsByTagName('*');
for (var i = 0, n = all.length; i < n; ++i){
all[i].onmouseover = function(e){
alert('鼠标现在进入的是:' + this.nodeName);
this.style.border = '1px solid red';
log.value = '鼠标现在进入的是:' + this.nodeName;
};
all[i].onmouseout = function(e){
alert('鼠标现在移出的是:' + this.nodeName);
this.style.border = '1px solid white';
};
}
var all2 = document.getElementsByTagName('div')[1].getElementsByTagName('*');
for (var i = 0, n = all2.length; i < n; ++i){
all2[i].onmouseover = function(e){
this.style.border = '1px solid red';
if (e) //停止事件冒泡
e.stopPropagation();
else
window.event.cancelBubble = true;
log.value = '鼠标现在进入的是:' + this.nodeName;
};
all2[i].onmouseout = function(e){
this.style.border = '1px solid white';
};
&n
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





