你的网站使用了微格式了么
来源:互联网 责任编辑:admin 发表时间:2013-07-01 03:55 点击:次
最近对微格式进行了一些学习,在学习过程中收获不少。在此分享下,欢迎交流!
微型格式的优点:
语义化的HTML和CSS类名称来标记共同内容。
使机器可以阅读和理解可能只有人类可理解的数据,一系列的标准化方法。
微格式允许网站上的内容轻易地与其他应用对接,从而提高信息的使用率。
hCalendar微格式基本规则:
属性和子属性通过class来描述。
特定的hCalendar属性是建立在iCalendar属性名称基础上的如:vevent
属性和子属性名字大小写敏感
"根"属性不能同其他属性组合。如<div class=vevent summary">是无效的。
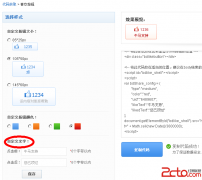
| <dl class="vevent"> <dt>我的个人日程:</dt> <dd><a href="http://sports.163.com" class="summary"><span class="category">游泳</span></a></dd> <dt>活动时间:</dt> <dd><abbr class="dtstart" title="2009-05-19T18:00:00″>05-19</abbr>–<abbr class="dtend" title="2009-06-19T18:00:00″>06-19</abbr>, <abbr class="duration" title="P4W">持续4周</abbr></dd> <dd class="vcard"><a class="fn" href="Jalinhttp://www.ued163.com/">Jalin</a> <span class="title">前端开发</span> <span class="locality">广州</span> <span class="org">UED163</span> <a href="http://www.163.com/firefox/" title="firefox" rel="tag">firefox</a> <a href="http://www.163.com/IE/" title="IE" rel="tag">IE</a> <a href="http://www.163.com/safari/" title="safari" rel="tag">safari</a> <a href="http://www.163.com/chrome/" title="chrome" rel="tag">chrome</a> <a href="http://www.163.com/oprea/" title="oprea" rel="tag">oprea</a> </div> <div class="copyright"><a href="http://www.ued163.com/" rel="license">版权:UED163</a></div> |