图片IMG标记的alt属性和title属性
正确的使用alt text属性和title属性不仅可以提高图片的搜索能力,对用户体验上也是很有帮助。
alt text
替换文字(alt text)是为了给那些不能看到你文档中图像的浏览者提供文字说明。这包括那些使用本来就不支持图像显示或者图像显示被关闭的浏览器的用户,视觉障碍的用户和使用屏幕阅读器的用户。所以替换文字是用来替代图像而不是提供额外说明文字的。Alt text在IE浏览器中还起到了title的作用——鼠标经过时的文字提示。IE浏览器给了大家一个误导,在IE中ALT会变成文字提示是因为IE不标准。这一点Firefox做的就比较好。
title
title是对图片的说明和额外补充,如果需要在鼠标经过图片时出现文字提示应该用属性title。title属性的优先级高于alt text。但由于错误的引导,很多初学者就在img标签内只加了alt属性。
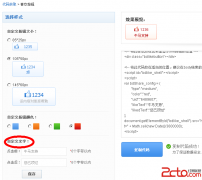
下面看个例子,我们可以更清楚的看清alt text和 title之间的区别:
//*图片不显示
<img src="webjx.jpg" width="400" height="104"alt="网页教学网">
<img src="webjx.jpg" width="239" height="104" title="网页教学网" />
//*图片显示
<img src="webjx.png" title="网页教学网" />
<img src="webjx.png" alt="网页教学网" />
在IE浏览器中,这四句代码,鼠标经过图片时,都会出现文字提示。
而在Firefox浏览器中,前三句代码,鼠标经过图片时,都会出现文字提示,最后一句代码,鼠标经过图片不会显示文字提示(如下图所示)。
也就是说当图片不能显示时,鼠标经过图片时会显示替换文字的内容,而当图片可以显示时,鼠标经过图片时,替换文字就不会显示出来了。
现在我们已经知道alt text和title有什么不同了,那么我们怎样才能正确使用它们呢?
1. alt text和title对访问者都很重要(alt text对搜索引擎会更重要一些),所以在定义img对象时,最好将alt text和title属性都写全,保证在各种浏览器中都能正常使用。
2. 在alt text和title中包含关键字,并且二者内容最好不一样。
3. 不要在alt text和title中堆积关键字,否则可能会导致搜索引擎惩罚。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>