web小知识与问题串烧(html,css,js)
来源:网络 责任编辑:admin 发表时间:2013-07-01 10:03 点击:次
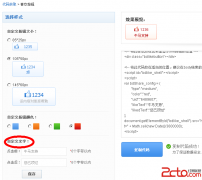
1. textarea的长、宽设置
方法一: 使用 cols, rows
<textarea rows="3" cols="20"> </textarea>
缺点: 设置后就不能修改了(js也不能修改),而且在IE和Firefox的大小也不一样。
方法二: 使用 width,height。
<textarea style="width:160px;heith:60px"> </textarea>
2. Table 内的内容自动换行
使用style = "WORD-BREAK: break-all"
table 的td 里加了textarea, 宽度设为 100% .会自动撑开textarea. 添加以上到 table即可
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>