用符合标准的html代码编写专题的页头(2)
来源:互联网 责任编辑:栏目编辑 发表时间:2013-07-01 14:58 点击:次
css部分:
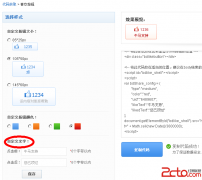
| 以下为引用的内容: .WishTop{ position:relative; margin-top:-18px; >margin-top:0; height:220px; } #WishDream{background:url(../images/fenlei/top_dream.jpg) no-repeat;}/*把公用的WishTop和私有的WishDream分开,有助于扩展,下次需要新的许愿主题时,只要改私有的id就可以了*/ .WishTop h1,.WishTop h2{ text-indent:-100000px;} .WishTop li a{ position:absolute; display:block; text-indent:-100000px;/*html代码里的文字都用这个方法让它们不显示出来*/ background:url(../images/fenlei/top_bgno.jpg); } .WishTop li.Index a{ top:25px; left:15px; width:70px; height:35px; } .WishTop li.Love a{ top:50px; left:135px; width:99px; height:46px; } .WishTop li.Dream a{ top:97px; left:22px; width:100px; height:48px; } .WishTop li.Birth a{ top:150px; left:163px; width:100px; height:48px; } |
/*搜索框css同理,略*/
这个写法不一定最好,有啥好建议都踩一下哦:)
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 更多>>