网页表单设计实例技巧五则(2)
来源:互联网 责任编辑:admin 发表时间:2013-07-01 09:16 点击:次
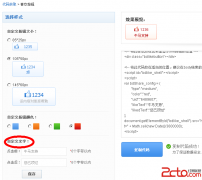
<input type=radio name=action value=subscribe checked style="BORDER-BOTTOM: dashed 1px; BORDER-LEFT: dashed 1px; BORDER-RIGHT: dashed 1px; BORDER-TOP: dashed 1px;background-color: #FEF5C8">
其中"style=***"为左右上下和背景色设置,适用于其它单元。
4、表单输入单元的文字设置:表单中单元的字体是可以修改的,如:
| 以下为引用的内容: <input type=text name="address" size=19 value="请填入你的姓名" style=font-family:"verdana";font-size:10px > |
其中"style=***"为字体和字大小设置。
5、修改表单属性为弹出窗口:大多数表单激活后,会在当前页面中打开,影响正常浏览。不如修改一下,如:
| 以下为引用的内容: <form method=POST action=url target=_blank> |
其中"target=_blank"
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>