LWUIT的绘图功能
来源:技术人生 责任编辑:admin 发表时间:2013-07-01 19:12 点击:次
 LWUIT的控件,可以算是做得很全,他的设计模式跟J2SE有点类似,而做过J2ME的人要掌握也不需要长时间。LWUIT的控件,是原来高级控件与低级控件的集合,并加入了更多元素,因此你可以在用高级控件的同时,很自然地实现低级控件的功能。例如本文中的绘图功能,就是如此!
LWUIT的控件,可以算是做得很全,他的设计模式跟J2SE有点类似,而做过J2ME的人要掌握也不需要长时间。LWUIT的控件,是原来高级控件与低级控件的集合,并加入了更多元素,因此你可以在用高级控件的同时,很自然地实现低级控件的功能。例如本文中的绘图功能,就是如此! 在本例中,依然使用大家熟悉的void paint(Graphics g) 函数,作为绘图的主体,然而paint的“上司”(绘图类)并不再是继承Canvas,而是继承Component,并且继承Component之后要这样被调用:form.addComponent(BorderLayout.CENTER, new Painting());//Painting就是“上司”。可见,在LWUIT里,已经没低级控件这个概念,但是有这个用法-----传统的绘图类也作为控件类,被调用了。或许,你想用回原来的javax.microedition.lcdui.Graphics,但是lcdui的Graphics和Display 与 LWUIT的Graphics和Display不兼容(LWUIT多了很多方法),因此“新欢旧爱不能兼得”!
OK,先给出调用绘图功能的代码:
1. private class ButtonActionListener implements ActionListener {
2. public void actionPerformed(ActionEvent evt) {
3. String sel_button=((Button)(evt.getSource())).getText();//取得所选按钮的名称
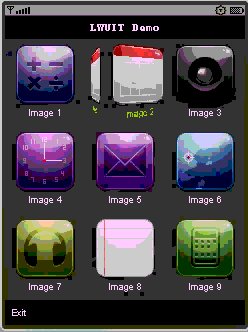
4. if(sel_button.equals("Image 1"))
5. new AnimationDemo().form.show();
6. else if(sel_button.equals("Image 2"))
7. new PaintingDemo().form.show();
8. }
9. }
1. /*
2. * Copyright ?2008 Sun Microsystems, Inc. All rights reserved.
3. * Use is subject to license terms.
4. *
5. */
6. package com.sun.lwuit.uidemo;
7.
8. import com.sun.lwuit.Command;
9. import com.sun.lwuit.Component;
10. import com.sun.lwuit.Form;
11. import com.sun.lwuit.Graphics;
12. import com.sun.lwuit.events.ActionEvent;
13. import com.sun.lwuit.events.ActionListener;
14. import com.sun.lwuit.layouts.BorderLayout;
15.
16.
17. /**
18. * Demonstrates simple animation both static and manual
19. *
20. * @author Shai Almog
21. */
22. public class PaintingDemo extends Form implements ActionListener {
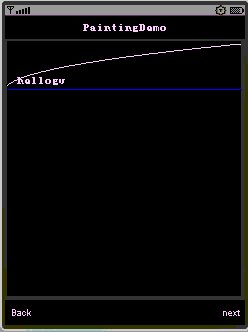
23. public Form form = new Form("PaintingDemo");
24. private Command backCommand = new Command("Back", 1);
25. private Command nextCommand = new Command("next", 2);
26. PaintingDemo()
27. {
28. form.addCommand(backCommand);
29. form.addCommand(nextCommand);
30. form.setCommandListener(this);
31. form.setLayout(new BorderLayout());
32. form.addComponent(BorderLayout.CENTER, new Painting());
33.
34. }
35. public class Painting extends Component{
36. private int w;
37. public void paint(Graphics g) {
38. g.setColor(0x000000);
39. g.fillRect(0, 0, this.getWidth(), this.getHeight());
40. w = getWidth();
41. drawSqrt1(g);
42. g.setColor(0xffffff);
43. g.drawString("hellogv", 12, 33);
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>